 Add All Posts Widget or Table Of Content Widget
Add All Posts Widget or Table Of Content Widget
If you are a blogger and you are blogging for a long time then you will find that your site is carrying a lot of pages with a lot of title. The lebel gadget or recent posts are not displaying all the articles name. It will be better for your user if they can see your all posts. You can sort the TOC by Post Title by clicking the column header. Click it again, and it is sorted in reversed order. The same way if you want to sort the posts by date: newest first, or oldest first. And by clicking on one of the labels in the TOC filters all posts with that label. Click the column header to return to the full TOC. I think it is good for SEO and it will increase your traffic because it will make your site user friendly.
Here is how to install it to your Blog.
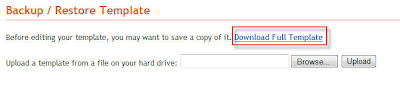
- Back Up your Template.
- Add a HTML Page Element
- Go to Layout < < Add a gadget and then Add a HTML page element above your Blog Posts element.
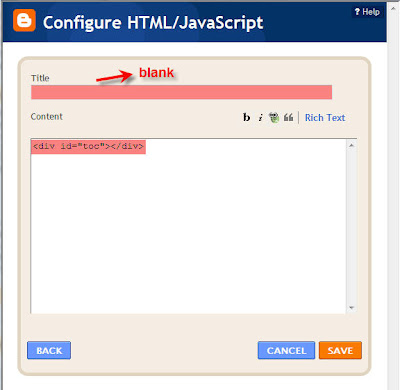
Leave the title blank. Add the following html: - Save your template.
- Add a Sidebar HTML-element
- Add custom styles to the skin of your template.
- For your convenience: Beautiful Beta uses the following styling:

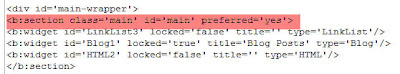
Edit your template in HTML-mode, and look for the <b:section> with id=main. This is the section that holds the Blog posts.

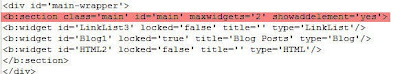
Change that line as follows:
<b:section class='main' id='main' maxwidgets='2' showaddelement='yes'>

Save the template and switch to the Page Elements Tab.




<div id="toc"></div>

Now add a HTML-element to the sidebar. Set the title to "TOC".
For the contents, enter:
<div id="toclink"><a href="javascript:showToc();">Show TOC</a><br/><br/></div><script style="text/javascript" src="http://home.planet.nl/~hansoosting/downloads/blogtoc.js"></script><script src="http://YOURBLOG.blogspot.com/feeds/posts/default?alt=json-in-script&max-results=999&callback=loadtoc"></script>
Replace YOURBLOG with the name of Your Site's URL...... exactly.
Oh yes, and save.
New id's and classes are:
#toc : the div-wrapper that contains the TOC
.toc-header-col1 : header of column 1
.toc-header-col2 : header of column 2
.toc-header-col3 : header of column 3
.toc-entry-col1 : cell in column 1
.toc-entry-col2 : cell in column 2
.toc-entry-col3 : cell in column 3
<style type="text/css">#toc { border: 0px solid #000000; background: #ffffff; padding: 5px; width:500px; margin-top:10px;}.toc-header-col1, .toc-header-col2, .toc-header-col3 { background: #ffd595; color: #000000; padding-left: 5px; width:250px;}.toc-header-col2 { width:75px;}.toc-header-col3 { width:125px;}.toc-header-col1 a:link, .toc-header-col1 a:visited, .toc-header-col2 a:link, .toc-header-col2 a:visited, .toc-header-col3 a:link, .toc-header-col3 a:visited { font-size:80%; text-decoration:none;}.toc-header-col1 a:hover, .toc-header-col2 a:hover, .toc-header-col3 a:hover { font-size:80%; text-decoration:underline;}.toc-entry-col1, .toc-entry-col2, .toc-entry-col3 { padding-left: 5px; font-size:70%;}</style> |
You can add this code to the <b:skin>-part of the template, or insert it in the sidebar widget.







0 comments:
Post a Comment