Why You Need Button?
Button Code
Process Of Adding Button
Why You Need Button?
You should create button if you have a site that contains a lot of data on various topics.
It will help your user to navigate your site easily. But most of the bloggers face problems while they use template
from other source. Some templates contain navigation button but most good looking templates do not contain it.
So I was trying to make it possible for bloggers and atlast I found it. It is so easy. You can change the codes and
make it as you like. Here no background image is used. If you want button with background image then wait a few days and
I will deliver you the process.
Button Code
Style code used for Button:
a.navigation {
background: #000000;
color: #ffffff;
margin: 1px;
padding: 5px 35px 5px 5px;
border-width: 0;
text-transform: uppercase;
text-decoration: none;
font-weight: bold;
}
a.navigation:hover {
background: #5d5d54;
text-decoration: none;
}
Button link codes:
<a class="navigation" href="http://your-link-url.blogspot.com">HOME</a>
<a class="navigation" href="http://your-link-url.blogspot.com">PICTURE</a>
<a class="navigation" href="http://your-link-url.blogspot.com">ABOUT ME</a>
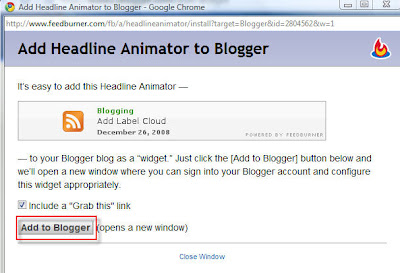
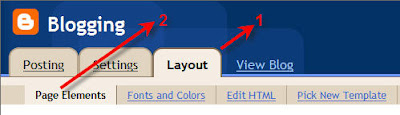
Process Of Adding Button
Here is the detail process:
Process of Adding Style code used for Button

You will see that there are two statements in this styling: the first statement defines (a.navigation) what the buttons will look
like as they appear in your blog and the second (a.navigation:hover) statement defines the background color of
the button when you place your cursor over the button (the "mouseover" effect).
If you you want to change button style then you can change the color code of the backgrounds to colors which you
prefer for your blog. You can easily find and see 350+ color codes from here.
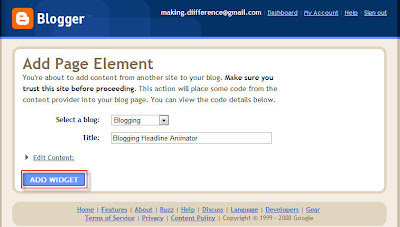
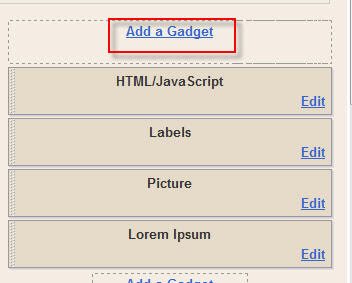
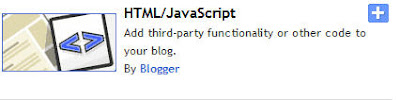
Process of Adding Button link codes:
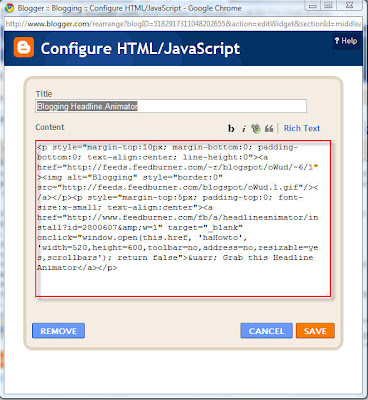
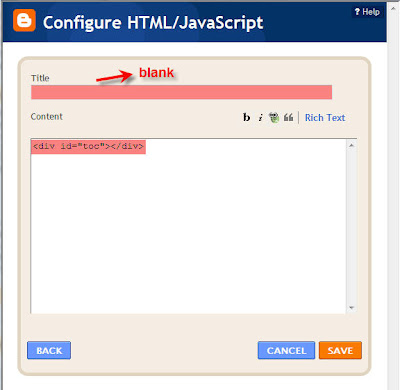
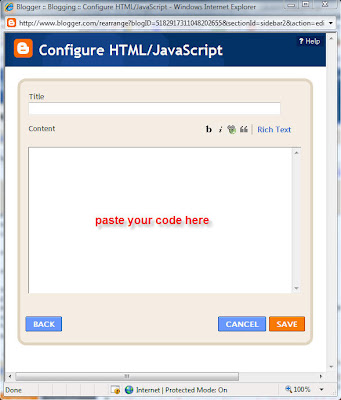
Create your links in an HTML/Javascript widget

Make sure to replace "http://your-link-url.blogspot.com"
with the URL of the post page (or link) and replace the link text (eg: HOME) with the text you would like to display.
It will look like:

Read more...
 Add Signature to your Blogger Post
Add Signature to your Blogger Post